Mac標準アプリだけでfavicon.icoを作成する
macOSバージョン
- macOS Big Sur バージョン11.3.1
favicon.icoの作り方
- Keynote.appを開いて適当な図を作成し、図をコピーする
- プレビュー.appで「クリップボードから新規作成」を開く
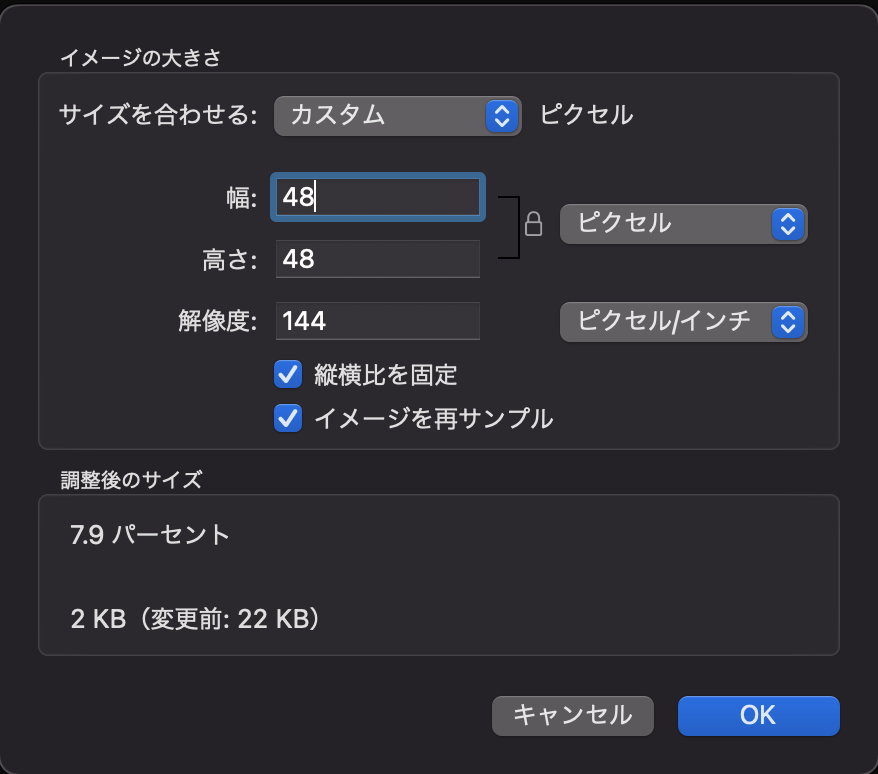
- ツール->サイズを調整を選択し、幅と高さを48ピクセルにする
- ファイル->書き出すを選択し、フォーマットでMicrosoftアイコン、書き出し名にfavicon.icoを入力し、保存
- favicon.icoができた
favicon.icoを作ってみる
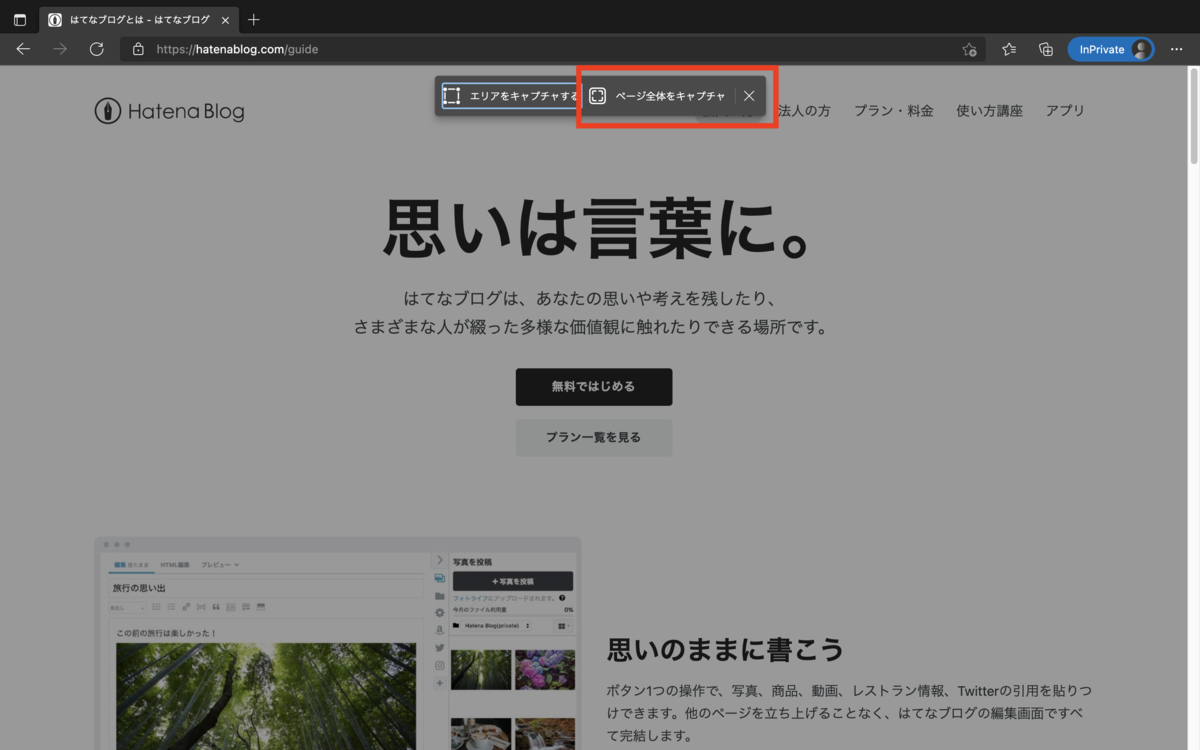
ブラウザ標準機能だけでページ全体をキャプチャする Safari
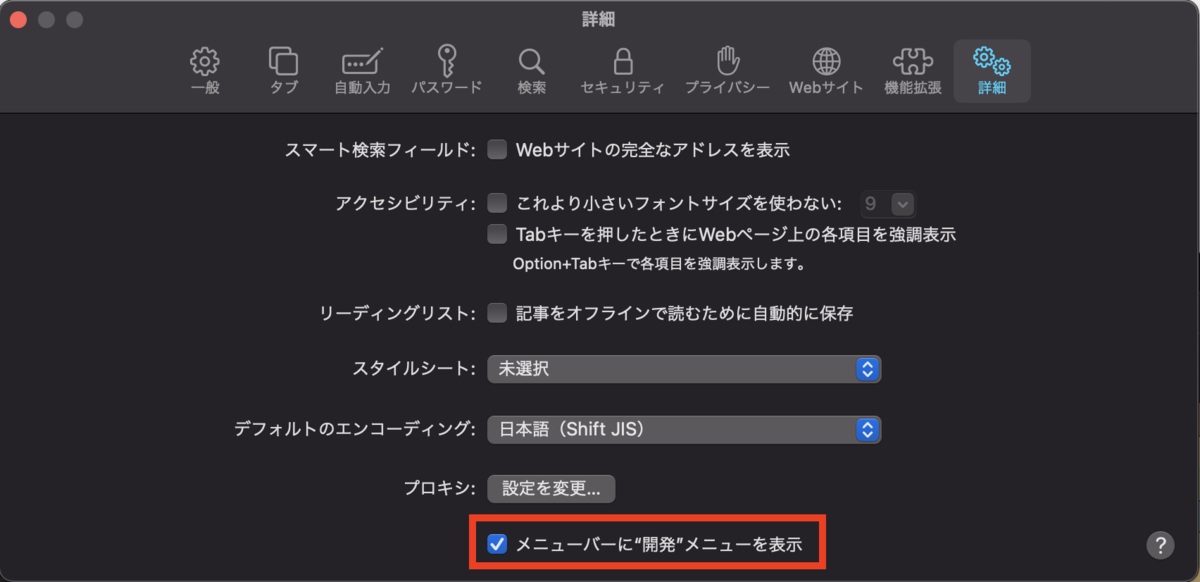
ブラウザ標準機能だけでページ全体をキャプチャする Chrome
拡張機能を使わずに、ブラウザの標準機能だけでスクロール付きの画面をキャプチャしたい時のメモ。
ブラウザバージョン(2021/11/14 現在の最新)
Macの場合
-
command⌘+option+I
-
command⌘+shift+P
-
検索窓で「screenshot」と入力し「Capture full size screenshot」を選択
Windowsの場合
-
Ctrl+shift+I
-
Ctrl+shift+P
-
検索窓で「screenshot」と入力し「Capture full size screenshot」を選択
Macで試してみる
-
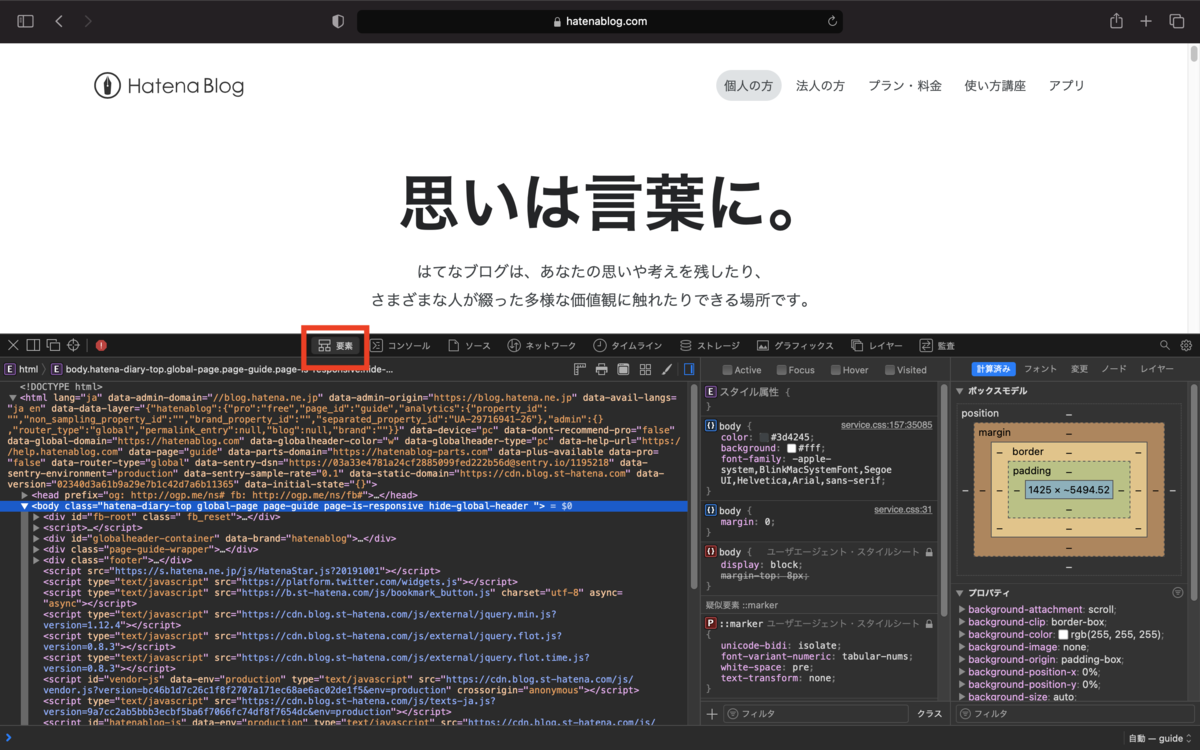
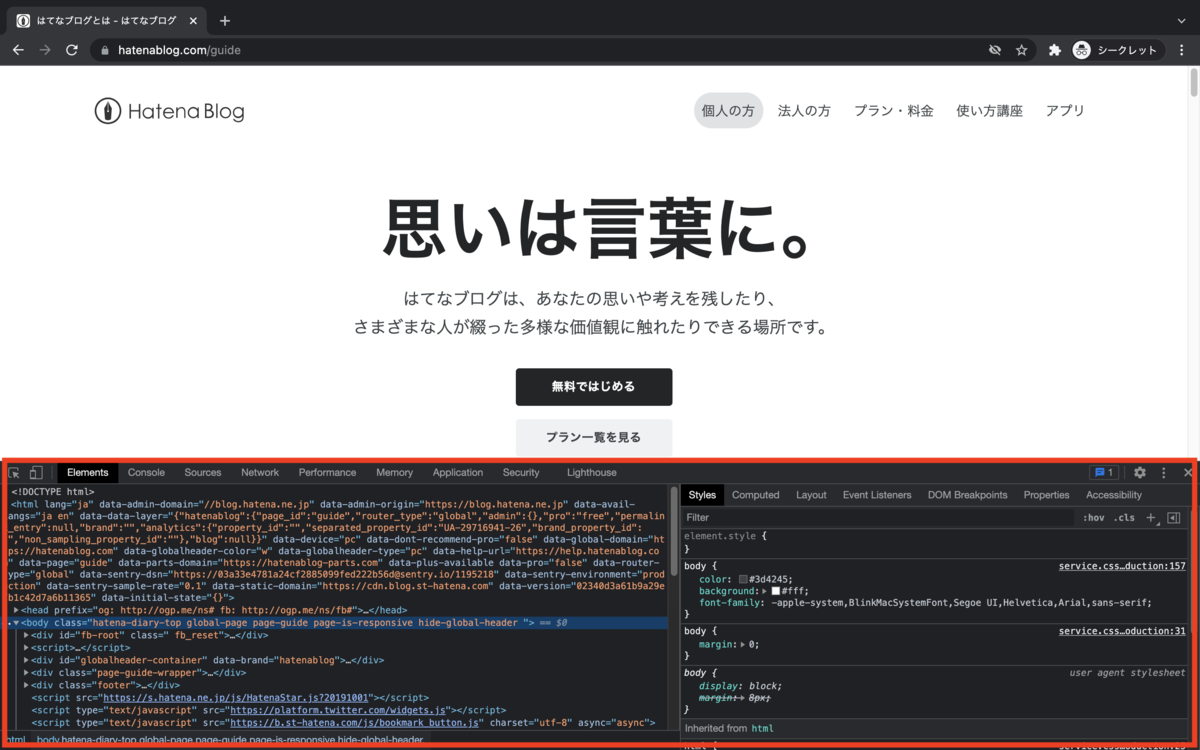
command⌘+option+Iでデベロッパーツールが表示される

-
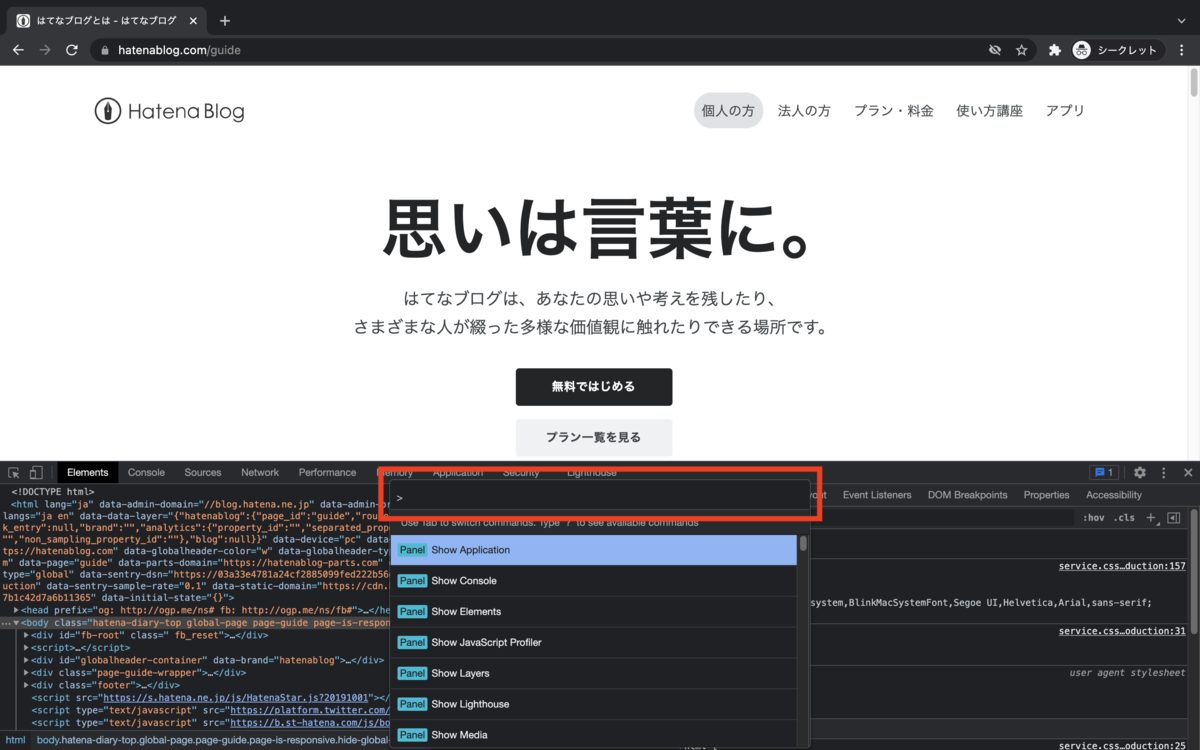
command⌘+shift+Pで検索窓が表示される

-
検索窓で「screenshot」と入力し「Capture full size screenshot」 を選択

-
結果